
The app is the one stop solution for all dermatologists and aspiring dermatologists.
I work as a lead designer for one of the Biggest Pharma company Glenmark. Glenmark being among top 75 companies in the world and a leader in Dermatology, aims to support the dermatology medical fraternity academically. Glenmarks wide presence in Asia will enable doctor to communicate to the dermatologists from other Asian countries.
As part of my role, I was asked to consult UX for the Dermatologist solution that allows doctor convenient way to access & request journals of their choice, get latest therapy updates, connect with dermatologist peers from Asian countries, latest derma atlas and much more.
My role:
- UX
- Persona creation
- Wireframes
- UI Design & Prototyping
The Purpose
- Create one stop solution on Dermatologist.
- Creating Doctor Network to solve derma problem. Making doctor communication easy. Doctor can connect with other international doctor.
- Doctor can share their case study for other doctor which is helpful to cure Patient problem
- Doctor get update on new derma related product medicine launch by Pharma Company.
- To get information about conference, Therapy update.
- To read Medical Journal.
The Problem:
The company has previously attempted to design a solution without involving the end users and by entirely skipping the discovery phase and UX input. The project was considered as straight forward so the business unit formed project requirements in the form of outputs (rather than outcomes) and handed them over directly to the development team.
As a result of this approach, users did not adopt the solution that was created and there was little budget left to fix all the problems.
When the Company realised that end users were not able to use the solution, they asked our organisation that is Techizer tech solution pvt.ltd to identify the problems and define a plan of action to roll out the solution as quickly as possible.
Modern technology in the healthcare system brings better and more comfortable service. But for this to work, the technology needs to be user friendly. Healthcare workers need to feel as if they had always used these tools.
In the past few years, some relevant changes have taken place in healthcare. Medical industries have started to use digital devices more and more, too.
The Challenge:
Previous app of dermakonnect is not user friendly. User not statisfied with the app. Client told us that make app userfriendly with new look and feel, within 2 months.
So we accept the challenge, and started working on application.
The Solution:
I set up the “product squad” which includes people from various departments to help me apply an evidence-based methodology that involves end-users throughout the creative process to identify, conceptualise and design a solution which will be measurably easier to use, learn and remember.
USER RESEARCH
I want to know about how doctors are sharing case study. How they access medical journals, How they get information about new product launches, medical conference. How they connect with other doctor locally and internationally.
This question in my mind but as per compliance we are not allowed to take doctor interview, so my every question answered by our client.
Client given brief about doctor information. They answered my all the questions.
While the brief of client allowed me to gain a deeper understanding of the doctor behaviors.
The main takeaways from this:
- Target audience is more than 40+ age
- Doctor find medical journal through the internet and with their medical friends
- They get new product information via medical representative.
- For medical conference they read pharma article website, they will get information about conference via medical representative or social media.
- They are very less active on social media.
- For query solving or case study, doctor using email or call via phone to
- other doctors. But doctors are busy and less active on internet, sometimes they don’t read email. Sometimes they don’t take calls.
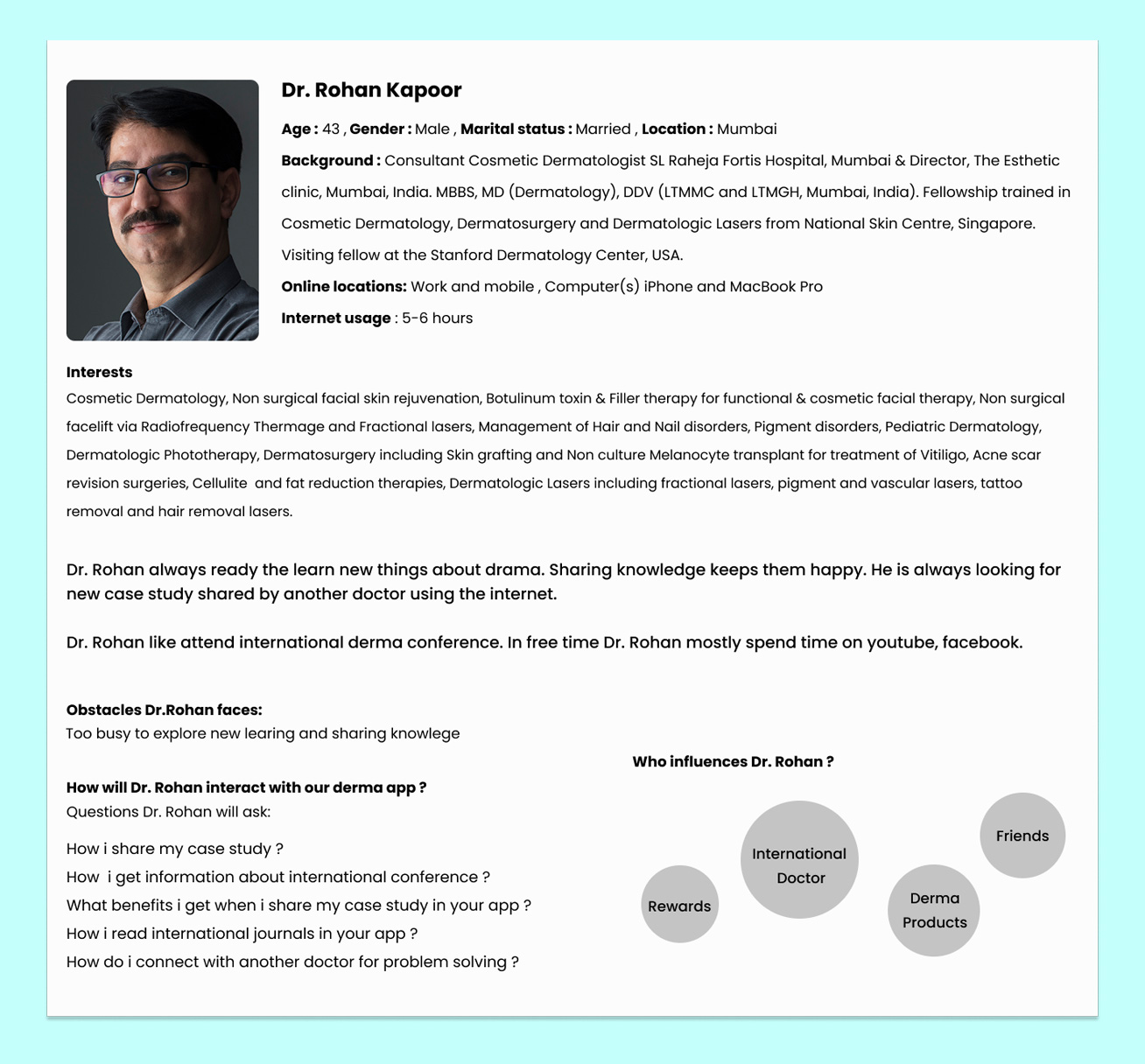
Persona

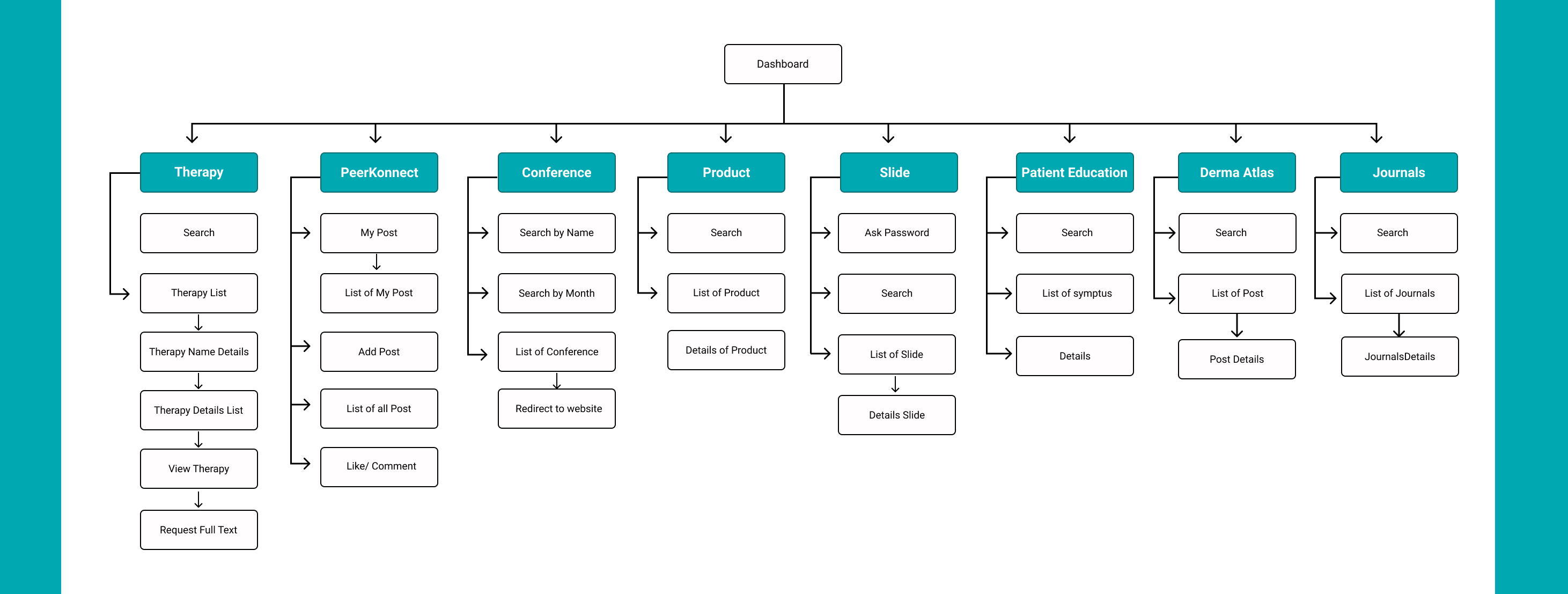
SItemap

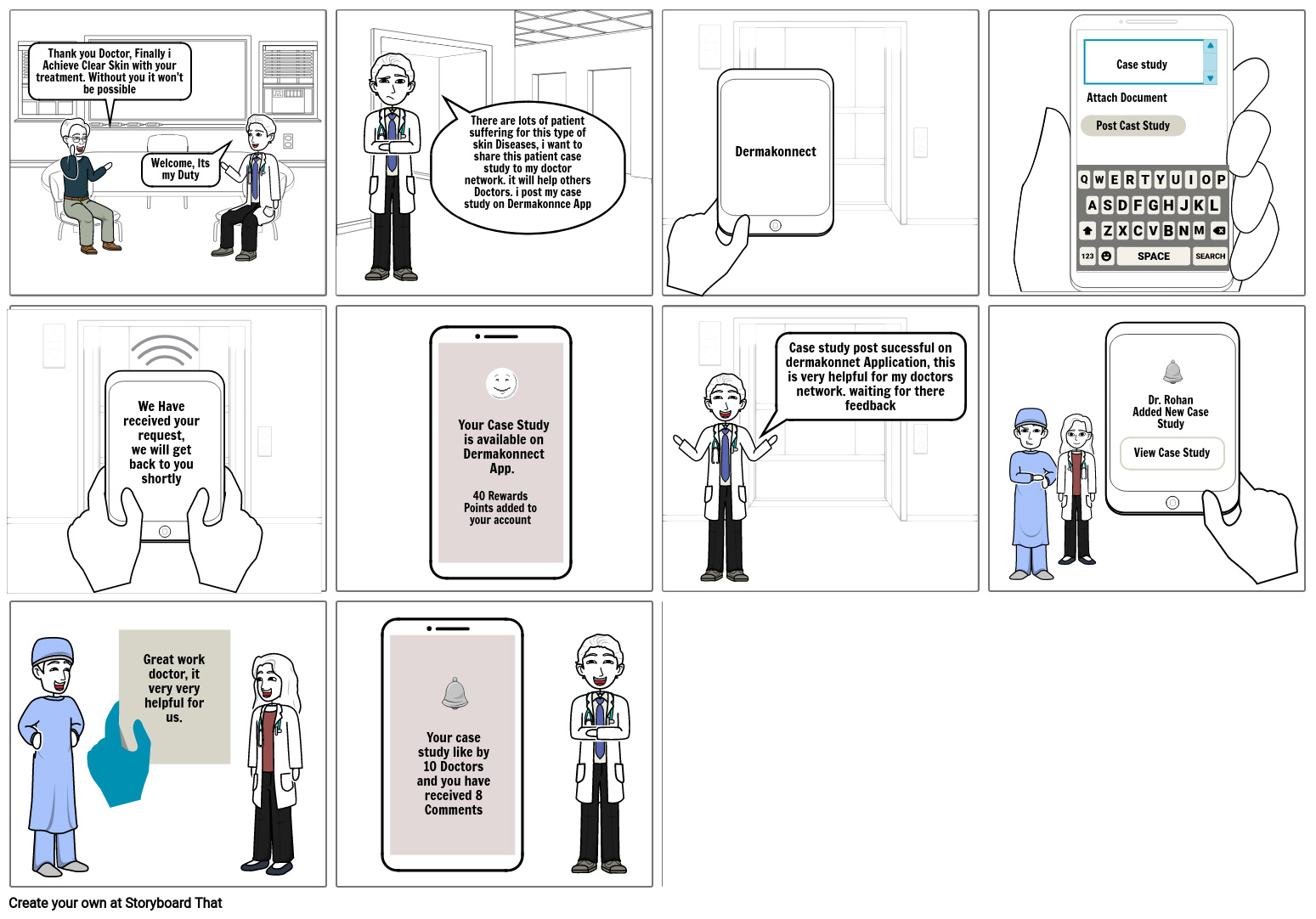
Story Board

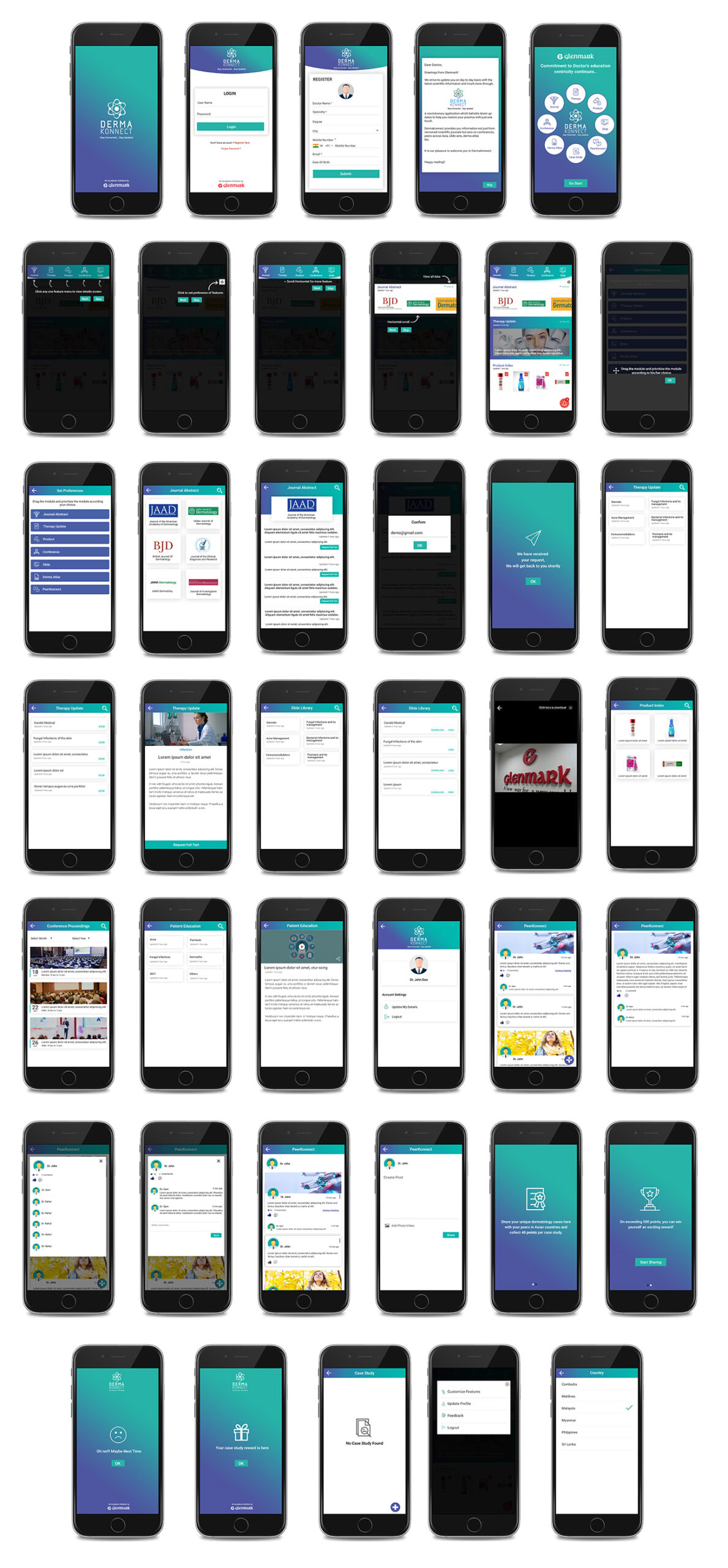
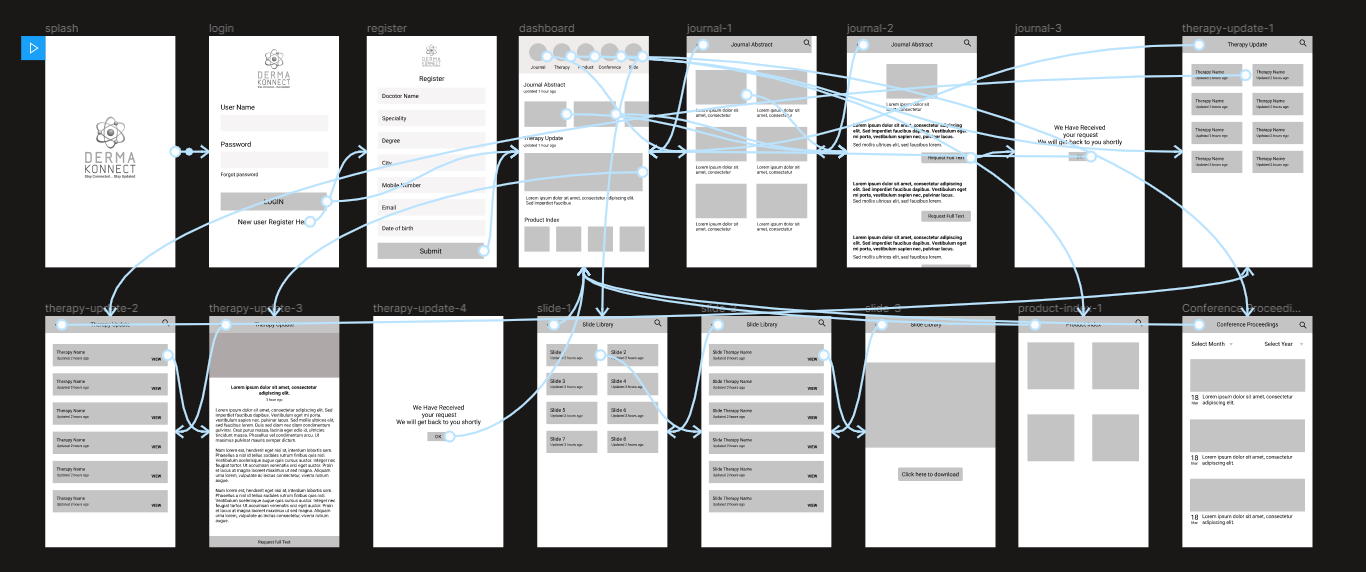
Low Fidelity

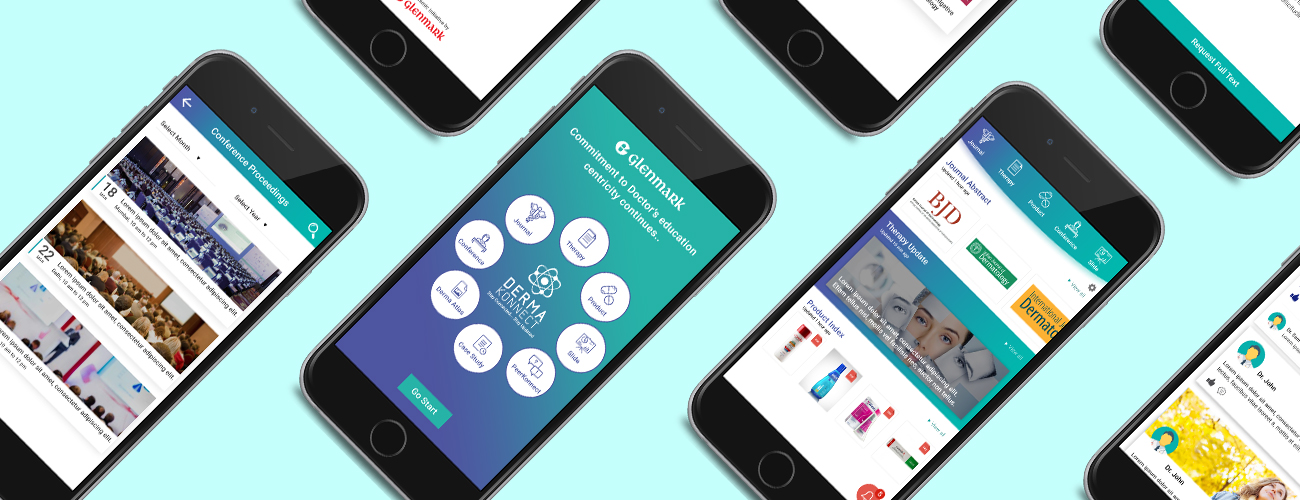
Final UI Screens